*does not mention how long it originally took me to figure pages out, because honestly it's simple*
About Me is definitely a good one for any blog - I'd highly recommend adding this as one of your pages if you don't have it. Writings works for my blog, since I am a writer - if you have a writing blog, this might be a good page to add. Then your curious readers can get a peek at what you're working on (because obviously all readers are very curious little things *nodnod*).
I would also add a Contact Me page (*cringes because I haven't done this yet and need to*), or maybe a Start Here or About The Blog page if you have some things on your blog that would need to be explained to a new reader. Favorite Blogs is also a fun page to add, and if helps all of us blogosphere stalkers find new blogs to peruse. I've always kinda wanted to add this page to my blog - but then my brain always goes 'but but what about all the people I don't add to that page?'. So I just don't add it to limit my stress xD. Reviews would also be a good page to add, if you review books a lot.
So yes, there's TONS of stuff you can do with pages - it honestly depends on what kind of blog you have. But I would recommend that you at least have an About Me and Contact page.
Telling you about types of pages won't help if you can't figure out how to make them - and this is the part that took me forever xD.
Making pages was something that I didn't figure out for a LONG time - I'd always wanted to have pages on my blog, but assumed that they would be too hard and complicated to use/make. But then I asked the wonderful Katie Grace about it, and turns out they're fairly simple.
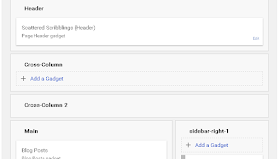
First you need to create a page - which is exactly like creating a post. Go to your Blogger Dashboard, and instead of clicking on 'posts', click on 'pages' and create one. Publish your page, and then go to Layout. Here, let me give me show you ...
Click on 'cross-column' and find the 'pages' gadget. Then make sure all the pages you have created (whether it's one of five) are selected and save it. Now you should have a nice list of pages right under your header ;).
Oh gracious, pages that aren't centered are liable to drive me nuts. It took me forever to figure out how to center my page tabs (mostly because I was afraid I'd break my blog if I messed with it - I'm good at breaking my blog xD) but in actuality, it's quite simple.
In Template - Customize (a place I'm sure you can get to without much help from me ;)) there is an option that says 'Advanced'. In that option, there is another option that says 'add CSS' (an option that I was vaguely nervous about, until I learned more about CSS!).
In that 'add CSS' box, you'll need to past a code for centering your pages - which is super easy to do. *hands you the code*
.PageList {text-align:center !important;} .PageList li {float:none !important; display:inline !important;}
Got that? Okay - copy and paste that whole line (*points up*) into the CSS box. Then apply it to your blog, and your pages should come out all nice and centered.
SO hopefully some of this was helpful to any of you who haven't figured out pages yet. Let me know if you have problems with your pages - or if you want me to do more posts like this! (and make sure to pop over here on the 20th so I can direct you to the next installment of my How To Liven Up Your _____ Character series - because it isn't going up on my blog this time *winks*)
~ Savannah Grace
Is there anything else you want to know about pages? What pages do you like to see on a blog?






Awesome post Savannah! Making pages used to confuse me SO much so I'm sure a lot of people will find this helpful.
ReplyDeleteI don't even have a page on my blog for my writing yet, I should change that soon. XD oooh.
*wonders whose blog the post is going to be on*
Thanks, Hannah! And YES you should totally make a writings page - I would love to see what projects you're working on ;).
Delete(*whispers* i actually think I said where I was posting it in the Hangouts once. Bet you could get me to tell you on there xD)
Cool! I found that out rather quick when I was setting up my blog. What drove me nuts was trying to figure out if I could make post in those pages (sadly you can't to my knowledge) But this was a great tutorial :D
ReplyDeleteYeah, I PROBABLY should have looked into pages right when I started my blog too xD. Glad you liked this!
DeleteYAY!!! My pages are now center and will stop driving you nuts. XD
ReplyDeleteThank you for doing this, Savannah!! :D I'm so happy with how it turned out!!
Ooh, you did? *goes to check it out* It looks awesome! So glad my tutorial was able to help you figure it out :D.
DeleteHuh, this is interesting. I guess I've seen the "Add CSS" button, but I never really thought about it, and I only just learned about CSS this fall. I can't think of anything I want to type into the box though. I like my pages left-aligned, especially because I have so many of them. Thanks for the info!
ReplyDeleteThere's tons of stuff you can do with CSS, plus it's easier than HTML - and it's a little more temporary, so I'm not as nervous about breaking my blog when using CSS xD.
DeleteYou're welcome!
don't you just love css? it's soooo much easier than HTML like..yikes. xD
ReplyDeleteOH YES *glares at the tricky HTML* CSS is a lot less terrifying xD.
DeleteThis is awesomeness, Savannah! I'm sure a lot of people are going to find this very helpful!
ReplyDelete"I'm good at breaking my blog." Haha, when I have trouble I drop everything and run for Dad or Spencer. Computers seriously terrify me sometimes.
Wait, whose blog is your post going to be one? You are very mysterious, Savannah Grace! Can't wait to read it. Do you know how many posts there are going to be in all?
Thanks, Hanna! And OH YES I can relate to dropping everything and running to someone who is a lot more tech-savvy.
DeleteNot telling - but you'll find out in five days xD. I'm thinking around six posts in all? At least four, seeing as I've already got some almost-fully planned out.
I didn't think you'd tell. ;-) Ah well, I'll figure it out.
DeleteCool! I can't wait to read them all!
*laughs* Do you know a simple way to have drop down pages? Cause I really want to do that but.... *glances at html coding*
ReplyDeleteNope - but it's something I REALLY want to figure out. I'll send you a message if I find a way to do it.
DeleteI'm a pretty new blogger too, and I think we could have exchanged panicked messages when trying to figure this stuff out XD
ReplyDeleteWonderful post! I didn't even know about centered pages O.o I'm going to go check that mine are fine! And thank you for the code, because it's legit impossible to find codes that work these days :P
Thank you for all this :D
audrey caylin
DEFINITELY - some of this blog stuff is so terribly tricky xD.
DeleteUgh, yes, finding legit codes is hard. But I like messing around and seeing what happens (so long as I don't start breaking things xD).
You're welcome! Glad you found it helpful ;).
Wow. I tried it on my blog, and it didn't work.....and blogger and I have a love/hate relationship anyway so.....yeah. That didn't help. ;-)
ReplyDeleteWELL if you email me I could help you figure it out ;).
DeleteI remember when I ended up learning coding three years ago (I feel so old, yeesh!) and my goodness, it was liberating. Just wait until you get to the cooler stuff.
ReplyDeletexoxo Morning
http://theworldthroughmywindowsill.blogspot.com
I can't wait until I learn the more-complicated stuff - though, knowing me, I'll be VERY hesitant to try it xD.
DeletePages took me forever to figure out, too! It's so funny now because it seems so simple, but gosh, it took ages.
ReplyDeleteSAME - and yes, for how long it took to first figure it out, it really is simple xD.
DeleteThank you so much, Savannah! This should help a lot! ;)
ReplyDeleteHi Savannah, This helped but do you think you could do another post about blog design because I'm having a really hard time figuring it out. :(
ReplyDeleteGlad this was helpful, Lilly! And I'd be happy to do another post like this sometime - is there anything specific you would like to know how to do? (and what's the address to your blog? I'd be happy to pop on over there and help you with anything ;))
DeleteWell, the one I'm making now is: alillyingodsgarden.blogspot.com but I have another current blog: alillyingodsgarden.weebly.com. I kind of got the blogspot one to see for options for blogs. ;)
DeleteHappily, I'm kind of figuring out things for my blog now. I was kind of curious how you made your blog look so professional looking when all the templates on blogspot are really simple. :D
That's so nice of you - I'm glad you think my blog looks professional! <3 And I checked your's out, and it's look really good so far! My blog looked terrible when I first started xD.
DeleteOne thing that works wonders is an original header (it's usually best to use a picture, or a few pictures, with the title of your blog written on them, like I did with mine - or sometimes a fancy title on a white backgroun). Another good thing to learn is how to mess with your blog's HTML and CSS - this site (http://brendasblogtips.blogspot.com/) has some fairly good tips ;). Let me know if you need help with anything!
This comment has been removed by the author.
DeleteThanks for sharing it. Your idea is really great. I really enjoyed your full article.
ReplyDeleteDo you know how to center your header image?? Thanks for telling how to center pages!! It worked well.
ReplyDeleteYup - just put this code ...
Delete#header-inner img {margin: 0 auto !important;} #header-inner {text-align: center !important;}
Into the CSS box ;). Let me know if you need any help!
You're awesome!! Thanks so much!!
DeleteFantastic. Your design is really awesome and great.
ReplyDeleteThanks for showing me how to solve the basic problems of a blogging page.
ReplyDeletehttp://basketballhooplab.com/
Its was really amazing tips.It helps me a lot to improve my blog.Thank you so much.
ReplyDelete